Use Case: GUIs made easy


The friction between software & marketing
Our client noticed that there was a lot of friction between the marketing team, which was responsible for the look & the feel of the new GUI, and the software team that had to implement it with the hardware. We were approached as an embedded partner to find out what the process was and what could be causing this friction.
We started by mapping out the way of working. This showed that the Marketing team had written out the entire GUI in a WORD document. Every detail was in this document, from how a certain transition should work to how a 3D animation should look.
We then spoke to the software team, who said that marketing's ideas were not in line with the hardware's capabilities. 3D animations on hardware that does not support them and too much RAM memory were given as examples.
In order to deliver a working design, the software team had to make changes that would make the design work. For the marketing team, this was one of the points of irritation, as little of their original design was left.
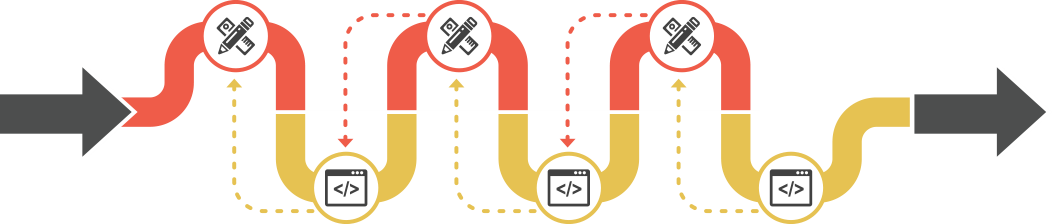
The consequences of this situation are that the marketing team had to start working on a new design again. According to Software, this did not fit 100% as intended, and as a result they ended up in a frustrating spiral in which the irritation towards each other continued to grow.
In addition, this costs a lot of resources on both sides, a lot of work was done twice in order to come up with a design that contains half of the original idea. Solving this was therefore also a priority for our client.


Using tools makes working together easier
The starting point of our search was a tool that would allow the Marketing team to work independently on the Look & Feel, while the Software team would focus on the software and not on "pixel coloring."
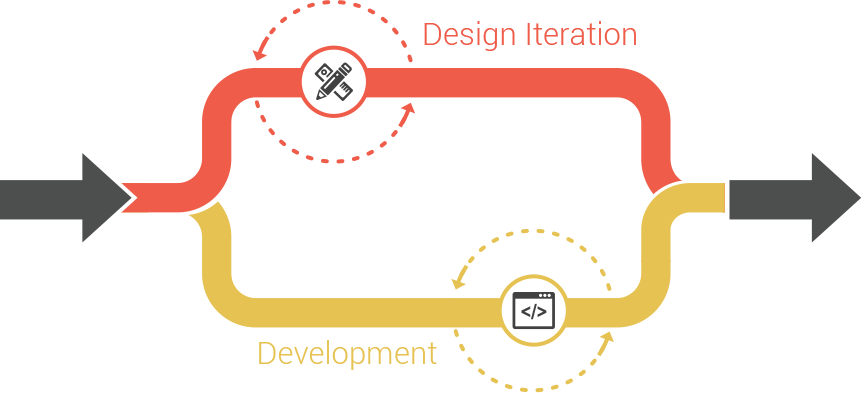
After research, we came across a GUI design tool from Crank Software, Storyboard. They work with a decoupled front and back end. This ensures that the marketing team can work independently on the UI/UX using minimal code. For Software, this means that they only need to connect the backend to the API/Engine once, and then the front and backend communicate with each other using an event-driven system.
This has significantly changed the aforementioned spiral. Where they were previously stuck in a kind of feedback loop, they now work with a more parallel approach. They work independently towards the end product. Everyone does what he or she is good at, and this has significantly improved the atmosphere within the teams. In addition, time to market has been reduced and customer appreciation has increased because a more intuitive GUI design is being used.

Gilles Hendrikx
Build Acceleration | Boards | UI | Development
Expert on GUI design
If you want to make your GUI design easier, the solution is Crank Software. Contact me to get advice on your project.
Contact me